
Khi vào một số blog của Violet các bạn thấy một hiệu ứng là khi trỏ chuột vào đường link thì làm đường link đổi màu rất đẹp. Hôm nay mình sẽ giới thiệu các bạn cách làm này
Thật đơn giản, chỉ cần thực hiện một vài bước là xong ngay!
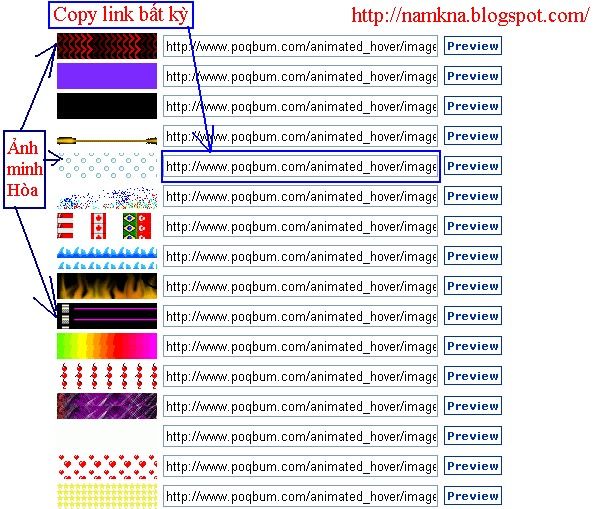
Bước 2: Bạn copy đường link của một hình ảnh tùy thích ( Bạn có thể xem trước hiệu ứng bằng cách đưa chuột vào nút preview )

Bước 3: Bạn thay link vào mẫu code sau:
a:hover
{text-decoration:none;
color:#D570EE;
text-decoration:none;
font-weight:bold;
);}
Bạn thay vào link màu xanh nhé
Bước 4:cho vào CSS
(Đối với Yahoo 360 plus: các bạn cho vào CSS là ok được rồi)
- Đối với blogspot.com của google: các bạn vào Thiết kế -> Chỉnh sửa HTML (Edit HTML) -> Sau đó ấn Ctrl +F và tìm đoạn code sau:
a:hover {
text-decoration:underline;
color: $(link.hover.color);
}
Và thay thế bằng đoạn code dưới đây:
a:hover
{text-decoration:none;
color:#D570EE;
text-decoration:none;
font-weight:bold;
Ngoài ra bạn có thể thay thế bằng Code sau!
a:hoverTrong đó: Thay link hiệu ứng bằng link hình ảnh mà các bạn thích vào
{text-decoration:none;
color:#D570EE;
text-decoration:none;
font-weight:bold;
background-image:url(Link Hiệu Ứng);}
Cách này được mình áp dụng từ Yahoo 360 Pluss sang nhưng hiệu quả rất cao các bạn cứ áp dụng nhé
Dưới đây là một số hình có thể làm hiệu ứng link các bnaj cứ lựa chọn hình mình thích






































































































































Không có nhận xét nào:
Đăng nhận xét