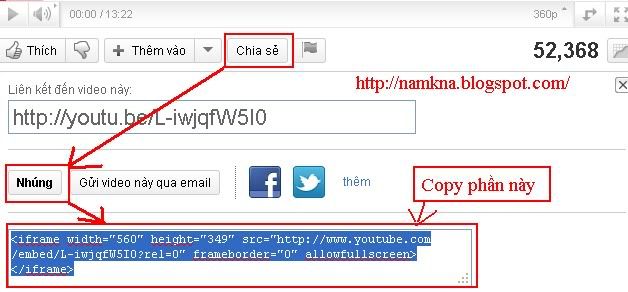
Đầu tiên đăng nhập vào trang YouTobe các bạn ấn vào chữ Chia Sẻ => Nhúng (Embeb) nó xẽ hiện ra một bảng ở phía dưới như sau:

Bạn Copy phần ô chữ bôi màu xanh. Sau đó mở World ra Pate vào đó nó xẽ có dạng như sau:
<iframe title="YouTube video player" width="480" height="390" src="http://www.youtube.com/embed/rIHejvE6sso?'' frameborder="0" allowfullscreen></iframe>
Nếu không muốn đoạn video này tự động chạy bạn cú thế dán nó vào module hoặc phần HTML của bài viết là ok
Nếu muốn đoạn Video này tự đọng chạy như dưới đây bạn làm như sau:
Đầu tiên bạn cần dán Thêm lệnh tự động chạy vào Code ở bên trên bằng cách Pate lệnh sau (&hl=en&autoplay=1) vào sau phần chữ tô màu đỏ ở Code bên trên, khii đó các bạn xẽ có Code mới như sau:
<iframe title="YouTube video player" width="480" height="390" src="http://www.youtube.com/embed/rIHejvE6sso?&hl=en&autoplay=1; frameborder="0" allowfullscreen ></iframe>
Các bạn dán Code này vào là ok. Nhưng còn một vấn đề nữa đặt ra ở đây là sau khi kết thúc mỗi video dều xuất hiện các video khác không đáng có. Mà hẳn các bạn rất gét khi kết thúc mỗi vieo lại xuất hiện các video như thế phải không. Để khắc phục các bạn thêm lệnh &rel=0 vào sau phần chữ màu hồng (&hl=en&autoplay=1;) các bạn xẽ được code mới tự động play và không chứa các Video liên quan như sau:
<iframe title="YouTube video player" width="480" height="390" src="http://www.youtube.com/embed/rIHejvE6sso?&hl=en&autoplay=1; &rel=0; frameborder="0" allowfullscreen ></iframe>
Chúc các bạn thành công!

Không có nhận xét nào:
Đăng nhận xét